本文共 5221 字,大约阅读时间需要 17 分钟。

作者:YJ
转发链接:https://mp.weixin.qq.com/s/_JFheujWvvB6ffsVQgLMOA
前言
周日在家看 web.dev 的 2020 三天 live,发现不少有意思的东西,其中有一项是关于 CSS 的,主播是 Una Kravets(chrome team 成员)。虽然我已经好几个月没有深入研究 CSS 的东西了,不过以前的底子还在(有兴趣的可以看我一年前发布的关于 CSS 的东西,虽然由于太过底层没啥人愿意看, sad)。
注意:下面大部分代码已经由各大主流最新浏览器实现,切记不要使用在 production 当中
正文
01. 超级居中
在没有 flex 和 grid 之前,垂直居中一直不能很优雅的实现。而现在,我们可以结合 grid 和 place-items 优雅的同时实现水平居中和垂直居中。
:) .ex1 .parent { display: grid; place-items: center; } 
MDN, place-items 属性详解
codepen 地址: https://codepen.io/una/pen/YzyYbBx
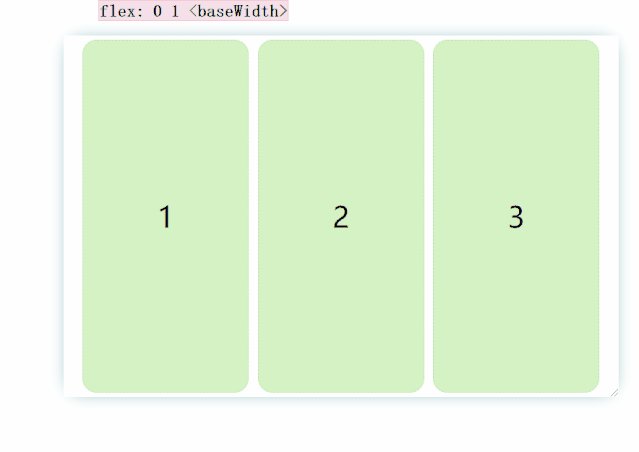
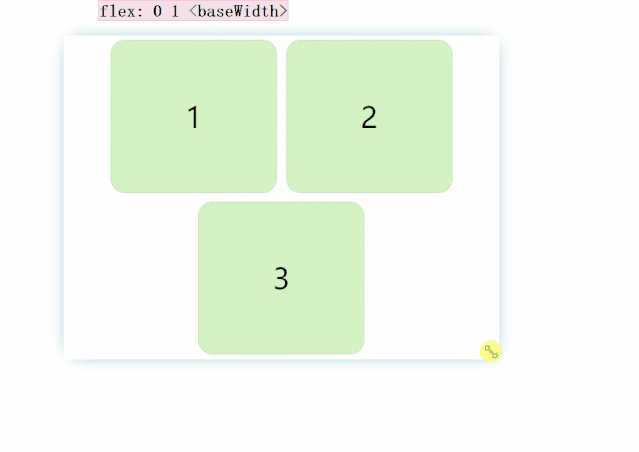
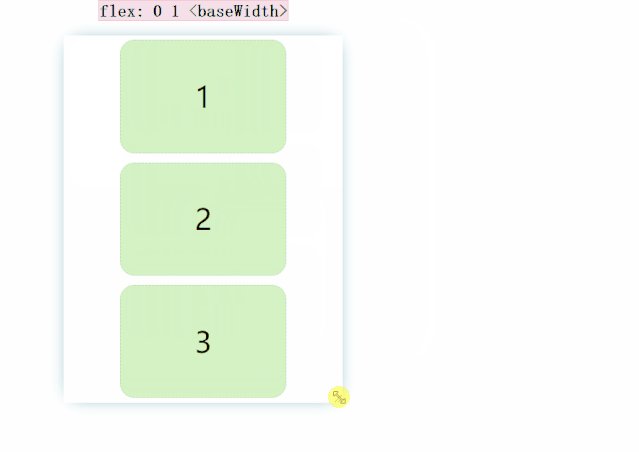
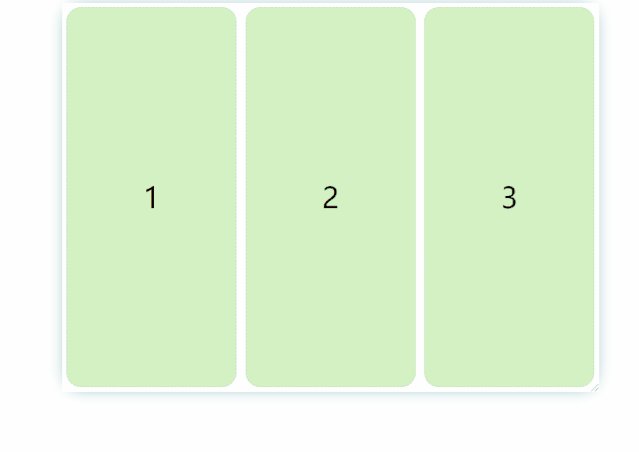
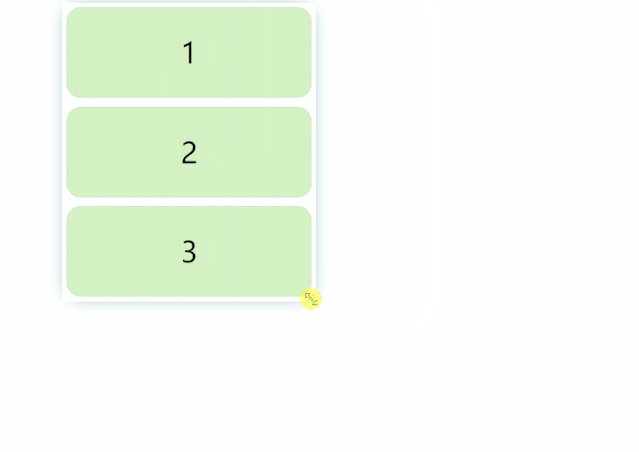
02. 可解构的自适应布局(The Deconstructed Pancake)
flex: 0 1
这种布局经常出现在电商网站:
在 viewport 足够的时候,三个 box 固定宽度横放在 viewport 不够的时候(比如在 mobile 上面),宽度仍然固定,但是自动结构(原谅我的中文水平),不在同一水平面上 1 2 3 .ex2 .parent { display: flex; flex-wrap: wrap; justify-content: center; } .ex2 .box { flex: 1 1 150px; /* flex-grow: 1 ,表示自动延展到最大宽度 */ flex: 0 1 150px; /* No stretching: */ margin: 5px; } 
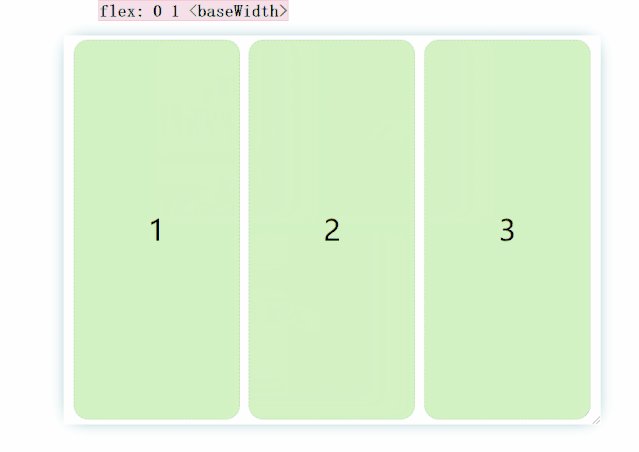
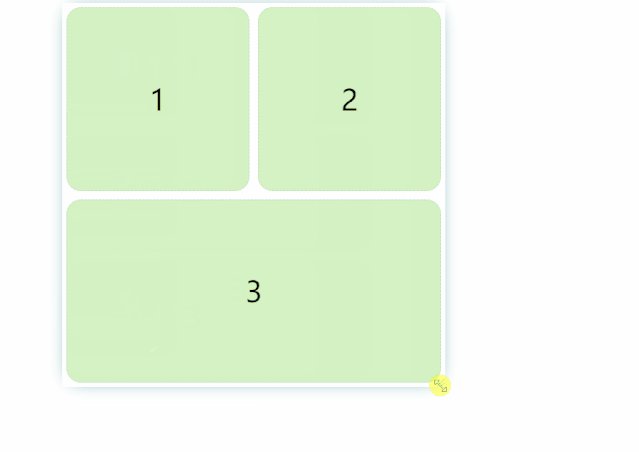
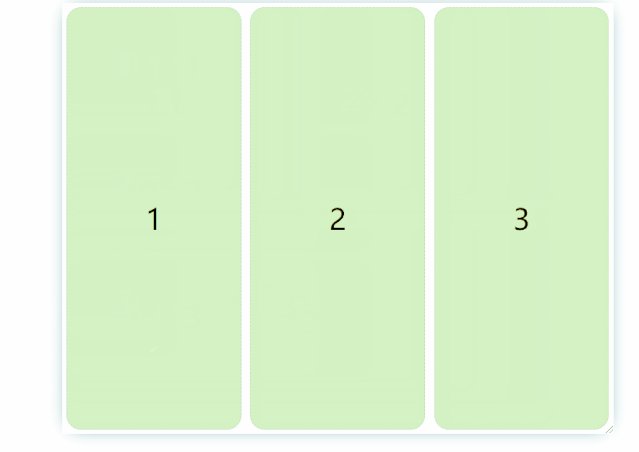
当我们设置 flex: 1 1 150px; 时候:

codepen 地址: https://codepen.io/una/pen/WNQdBza
03. 经典的 sidebar
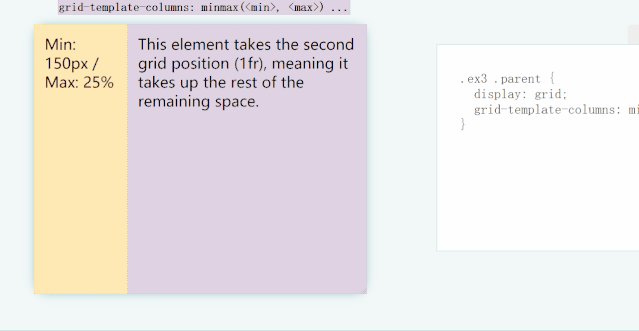
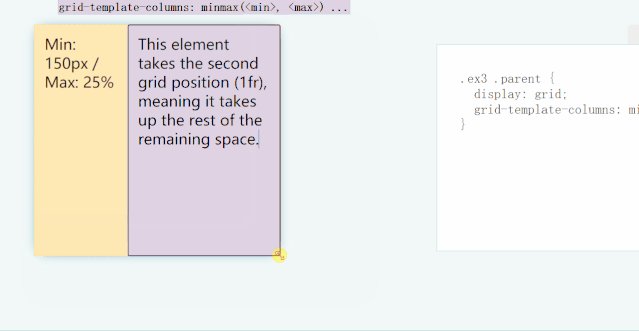
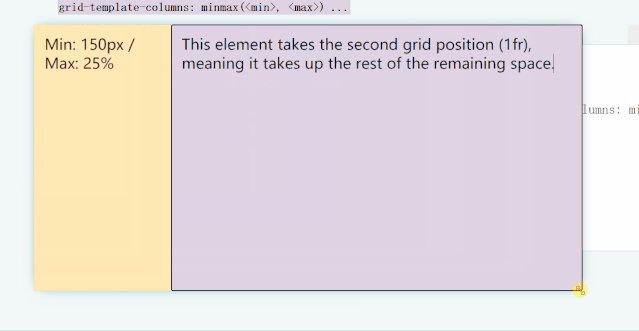
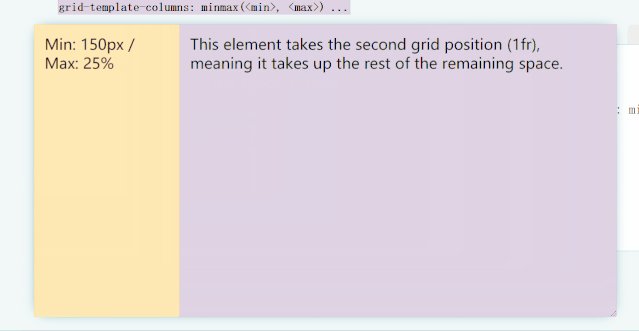
grid-template-columns: minmax(, ) ...
同样使用 grid layout,可以结合 minmax() 实现弹性的 sidebar(这在你要适应大屏幕的时候很有用)。minmax(, ) 就是字面意思。结合 单位,非常优雅,避免了数学计算宽度等不灵活的手段(比如我们设置 gap 的时候)。
Min: 150px / Max: 25% This element takes the second grid position (1fr), meaning it takes up the rest of the remaining space. .ex3 .parent { display: grid; grid-template-columns: minmax(150px, 25%) 1fr; } 
codepen 地址:https://codepen.io/una/pen/gOaNeWL
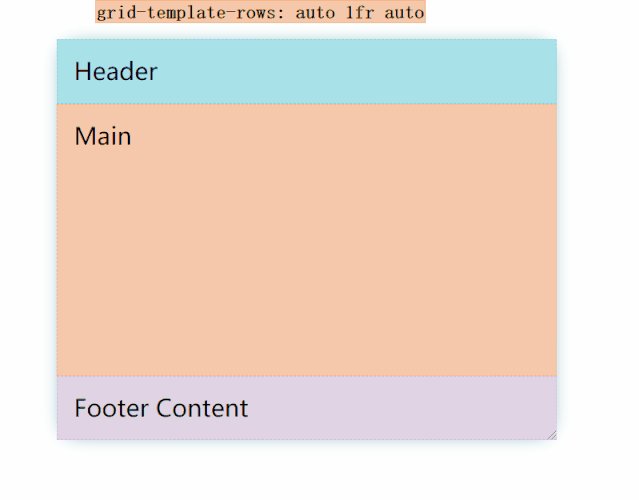
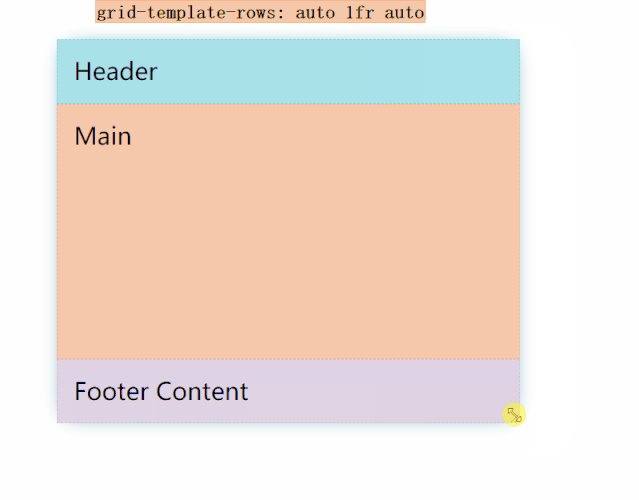
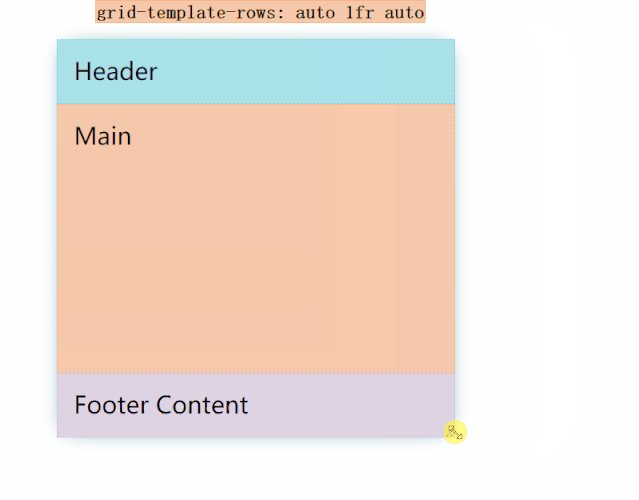
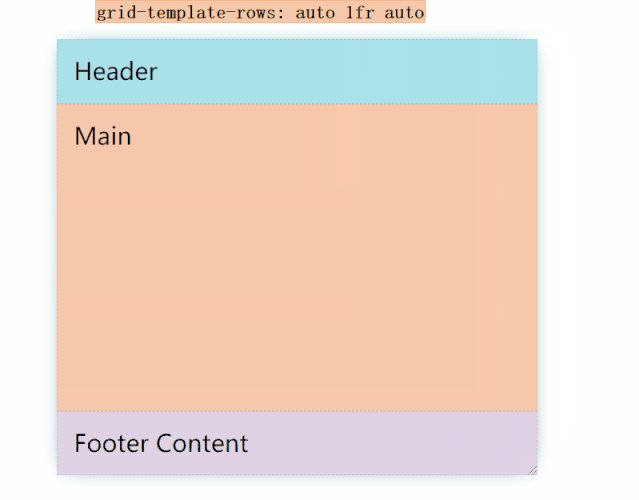
04. 固定的 header 和 footer
grid-template-rows: auto 1fr auto
固定高度的 header 和 footer,占据剩余空间的 body 是经常使用的布局,我们可以利用 grid 和 fr 单位完美实现。
Header Main Footer Content .ex4 .parent { display: grid; grid-template-rows: auto 1fr auto; } 
codepen 地址:https://codepen.io/una/pen/bGVXPWB
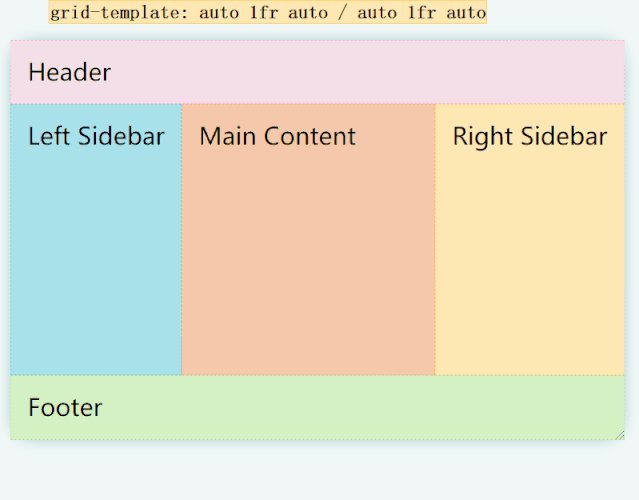
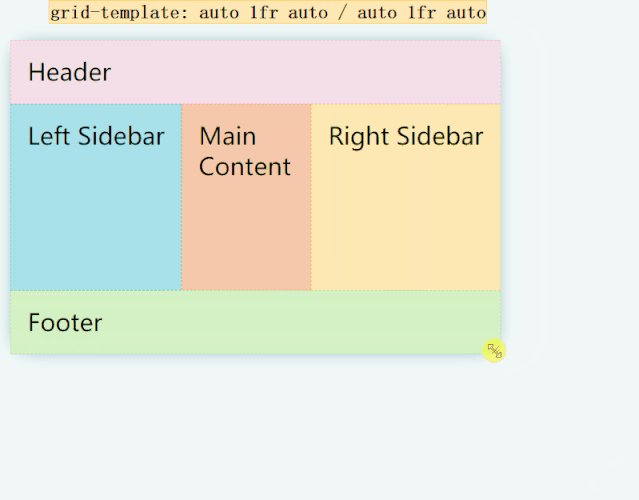
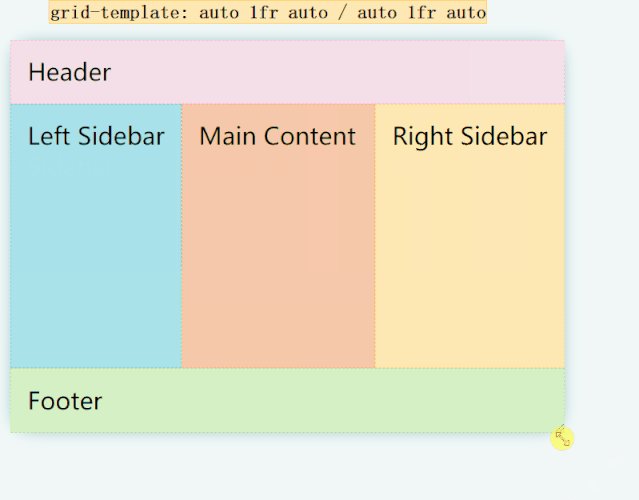
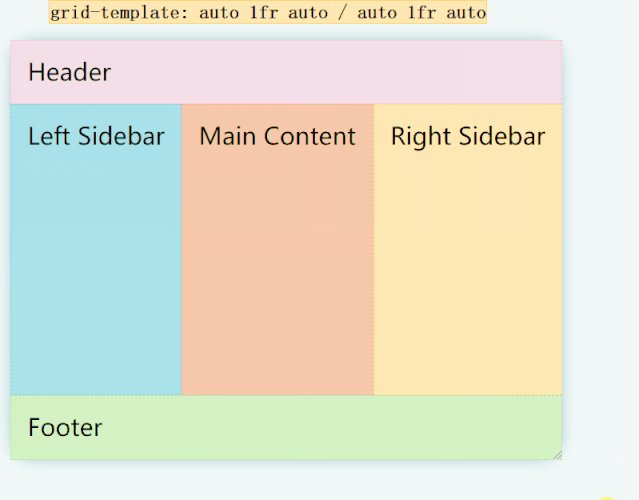
05. 经典的圣杯布局(classical holy Grail layout)
grid-template: auto 1fr auto / auto 1fr auto
我们可以轻松的使用 Grid 布局来实现圣杯布局,并且是弹性的。
Header Left Sidebar Main Content Right Sidebar Footer .ex5 .parent { display: grid; grid-template: auto 1fr auto / auto 1fr auto; } .ex5 header { padding: 2rem; grid-column: 1 / 4; } .ex5 .left-side { grid-column: 1 / 2; } .ex5 main { grid-column: 2 / 3; } .ex5 .right-side { grid-column: 3 / 4; } .ex5 footer { grid-column: 1 / 4; } 
codepen 地址:https://codepen.io/una/pen/mdVbdBy
06. 有意思的叠块
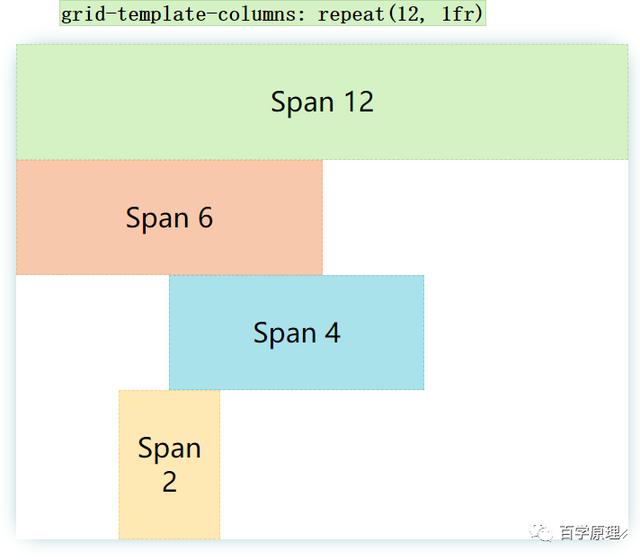
使用 grid-template-columns 和 grid-column 可以实现如下图所示的布局。进一步说明了 repeat 和 fr 的便捷性。

codepen 地址:https://codepen.io/una/pen/eYJOYjj
07. RAM 技巧
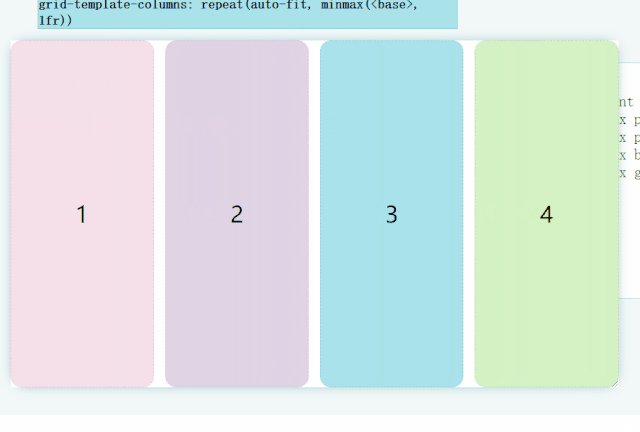
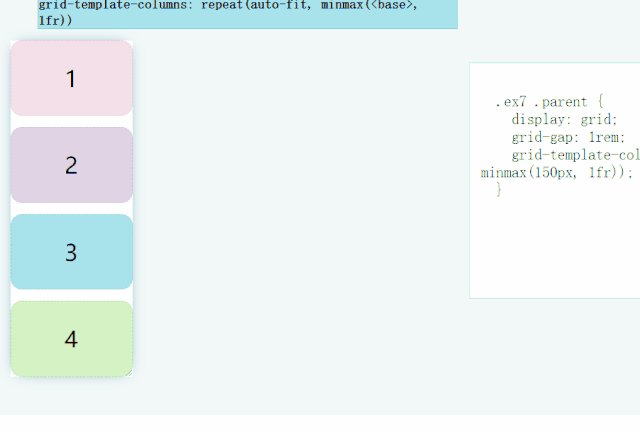
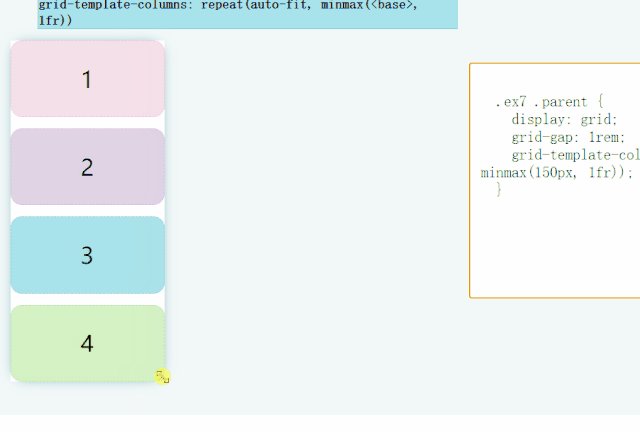
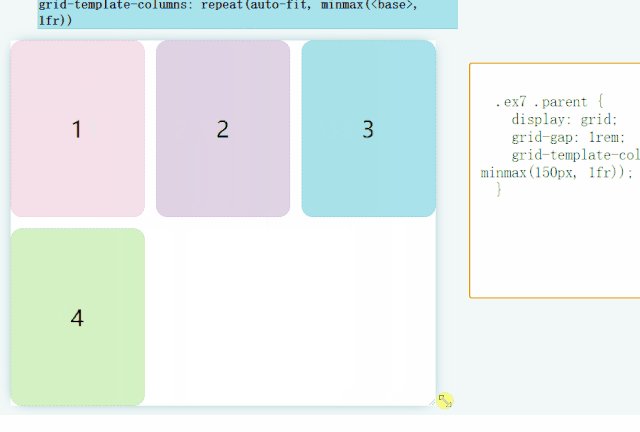
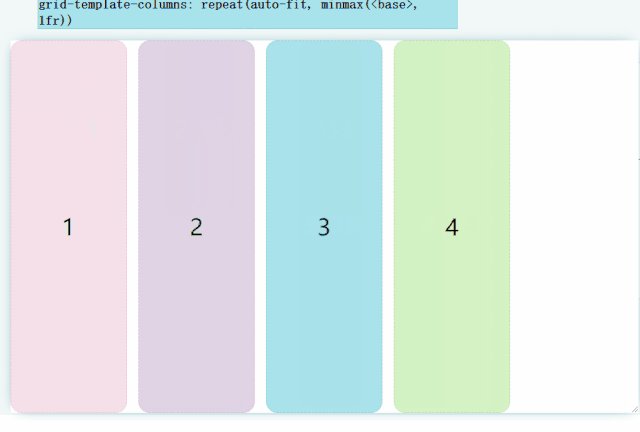
grid-template-columns: repeat(auto-fit, minmax(, 1fr))
Una Kravets 称之为 repeat, auto, minmax 技巧。这在弹性布局 图片/box这类非常有用(一行可以摆放的卡片数量自动适应)。
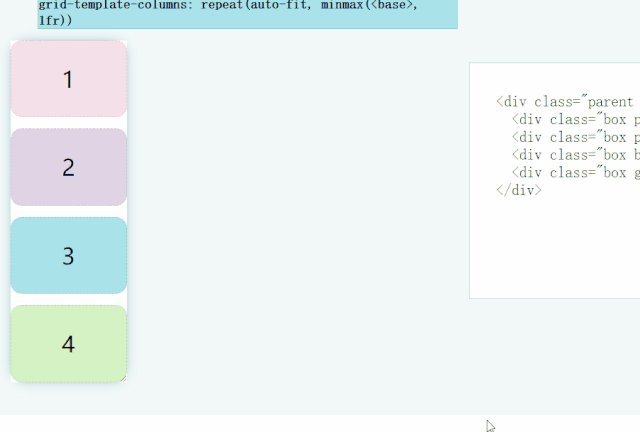
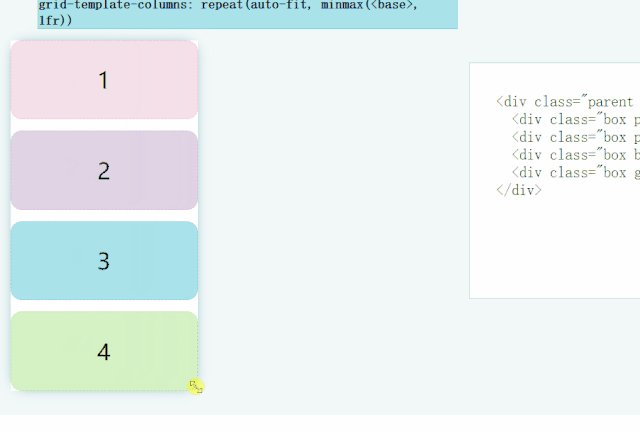
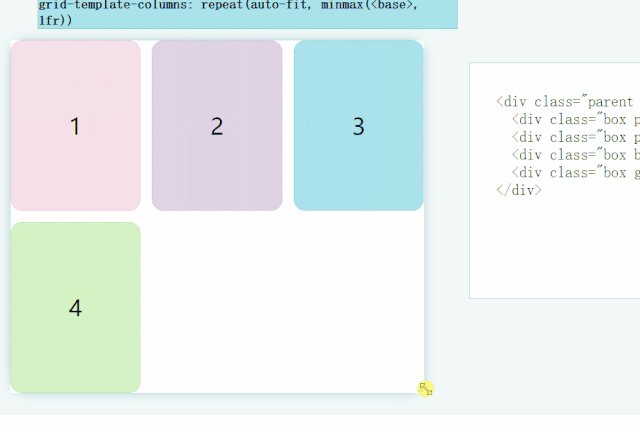
.ex7 .parent { display: grid; grid-gap: 1rem; grid-template-columns: repeat(auto-fit, minmax(150px, 1fr)); } 1 2 3 4 其效果是如果能够满足多个 box 的最小宽度(比如上面的 150px),自动弹性适应放在多行。举个例子:
当前宽度是 160px(不考虑 gap),那么上面四个 box 的宽度会自适应为 160px,并且分为 4 行当前宽度是 310px (不考虑 gap),上面四个 box 分成两行,两个 box 平分宽度当满足一行放下 3 个box 时,第三个 box 自动到第一行当满足一行放下 4 个 box 时,第四个 box 自动到第一行 
如果我们将 auto-fit 改为 auto-fill: https://codepen.io/una/pen/oNbvNQv

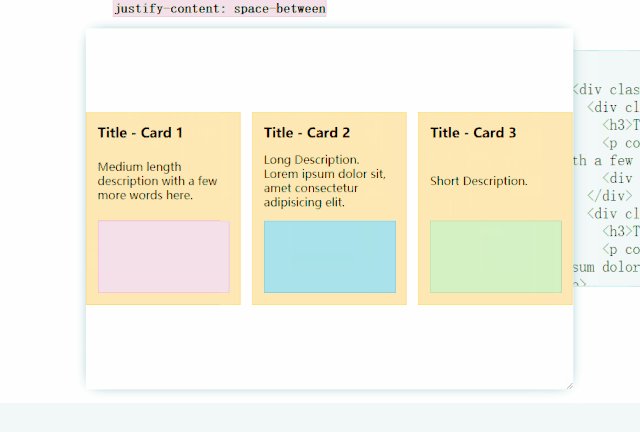
08. 卡片弹性自适应
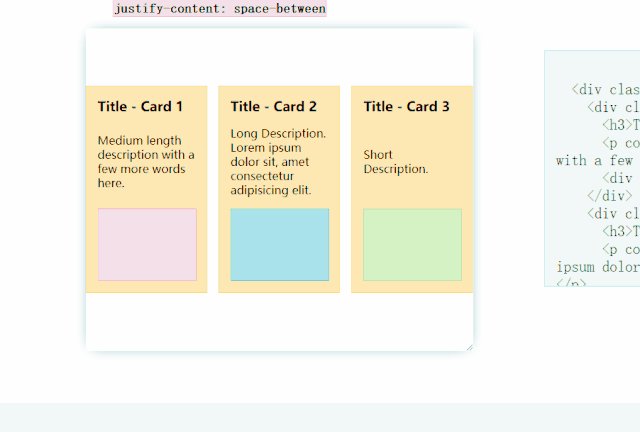
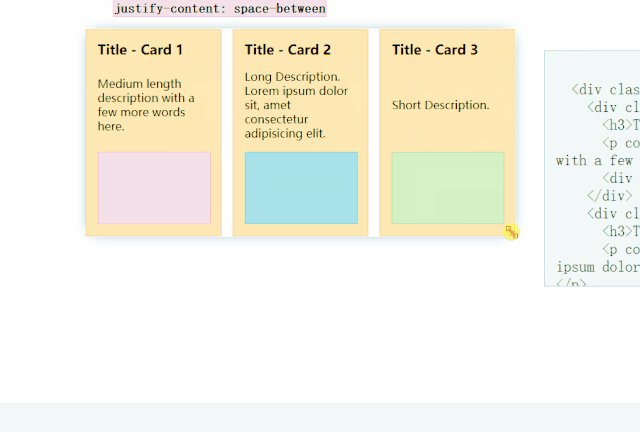
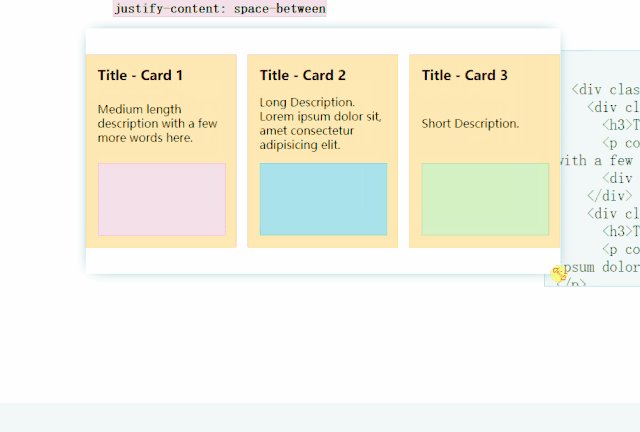
justify-content: space-between,结合 grid 和 flex 实现完美的卡片布局。
Title - Card 1
Title - Card 1 Medium length description with a few more words here.
Title - Card 2
Title - Card 2 Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Title - Card 3
Title - Card 3 Short Description.
.ex8 .parent { height: auto; display: grid; grid-gap: 1rem; grid-template-columns: repeat(3, 1fr); } .ex8 .visual { height: 100px; width: 100%; } .ex8 .card { display: flex; flex-direction: column; padding: 1rem; justify-content: space-between; } .ex8 h3 { margin: 0 } 
无论是宽度或高度的收缩还是延展,都可以完美的展现 card 的布局。
codepen 地址:https://codepen.io/una/pen/ExPYomq
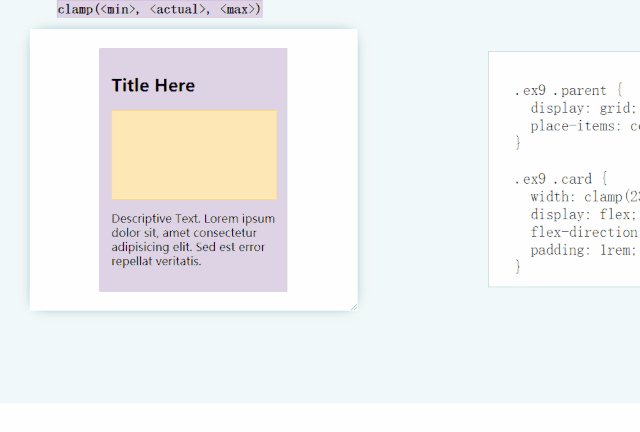
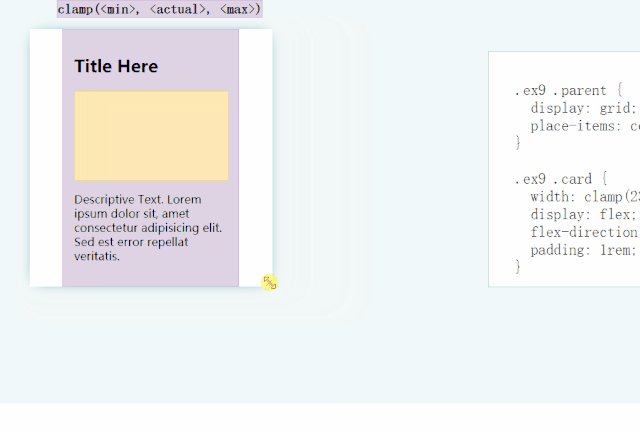
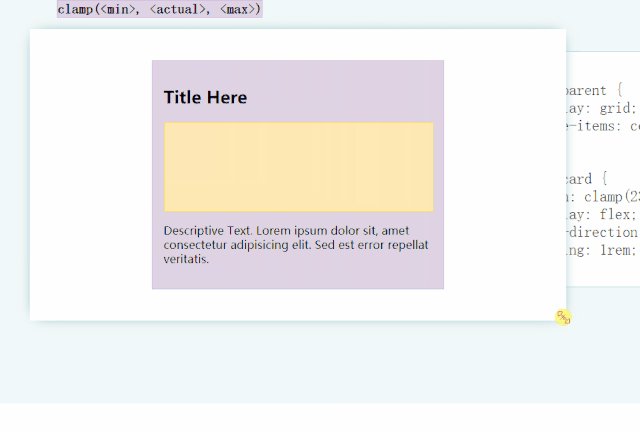
09. 使用 clamp 实现 fluid typography
clamp(, , )
使用最新的 clamp() 方法可以一行代码实现 fluid typography。提高 UX,非常适合包含阅读内容的 card,因为我们不希望一行字太短或太长。
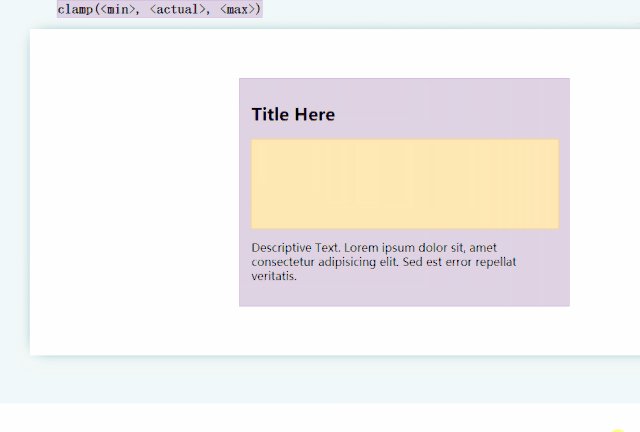
Title Here
Title Here Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.
.ex9 .parent { display: grid; place-items: center; } .ex9 .card { width: clamp(23ch, 50%, 46ch); display: flex; flex-direction: column; padding: 1rem; } .ex9 .visual { height: 125px; width: 100%; } 
MDN, clamp() 详解:https://codepen.io/una/pen/QWyLxaL
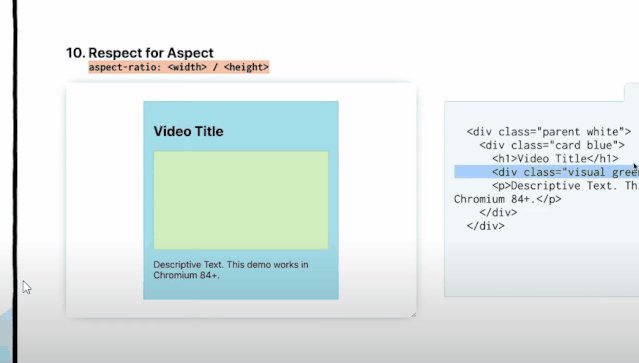
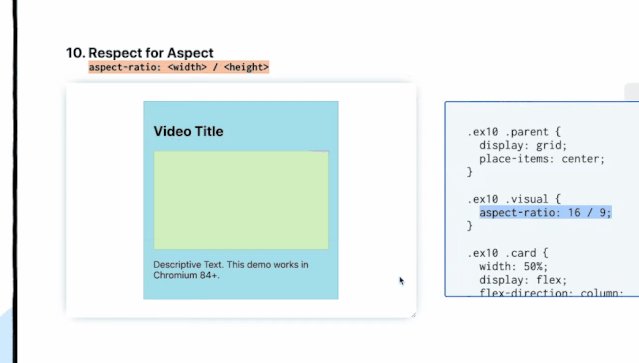
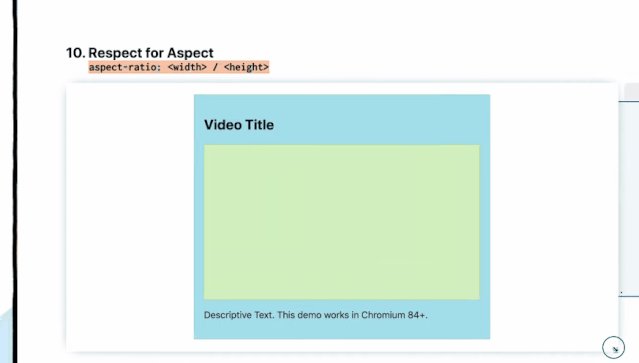
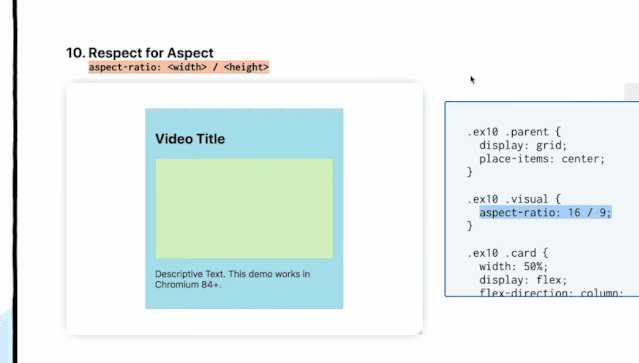
10. 完美实现比例
aspect-ratio: /
在展现 CMS 或其他设计内容时,我们会期望图片、video、卡片能够按照固定的比例进行布局。而最新的 aspect-ratio 就能优雅的实现该功能(使用 chrome 84+)
Video Title
Video Title Descriptive Text. This demo works in Chromium 84+.
.ex10 .parent { display: grid; place-items: center; } .ex10 .visual { aspect-ratio: 16 / 9; } .ex10 .card { width: 50%; display: flex; flex-direction: column; padding: 1rem; } 
codepen 地址:https://codepen.io/una/pen/xxZKzaX
如果喜欢,关注,点赞,转发 一键三连
推荐CSS学习相关文章
rem适配移动端的原理及应用场景
「干货」纯CSS实现瀑布流(Masonry)
手把手教你CSS grid布局「香」
手把手教你20个CSS 快速提升技巧
细品100道CSS知识点(上)「干货满满」
细品100道CSS知识点(下)「干货满满」
手把手教你CSS Flex布局「真香」
细品用SVG实现一个优雅的提示框
手把手整理CSS3知识汇总【思维导图】
手把手教你55 个提高CSS 开发效率的必备片段
手把手教你常见的CSS布局方式【实践】
让CSS flex布局最后一行左对齐的N种方法
妙用CSS变量,让你的CSS变得更心动
纯CSS实现简单骨骼动画【实践】
CSS揭秘实用技巧总结
你未必知道的49个CSS知识点
深入浅出超好用的 CSS 阴影技巧
关于前端CSS写法104个知识点汇总(一)
关于前端CSS写法104个知识点汇总(二)
前端开发规范:命名规范、html规范、css规范、js规范
CSS变量实现暗黑模式,我的小铺页面已经支持
深入浅出CSS中彻底搞懂word-break、word-wrap、white-space
深入浅出详细讲解CSS 渲染原理以及优化策略
手把手教你深入CSS实现一个粒子动效的按钮
手把手教你css 中多种边框的实现小窍门【实践】
手把手详细教你优化CSS提高网站加载速度的21种方法汇总【实践】
作者:YJ
转发链接:https://mp.weixin.qq.com/s/_JFheujWvvB6ffsVQgLMOA
转载地址:http://zqqhp.baihongyu.com/